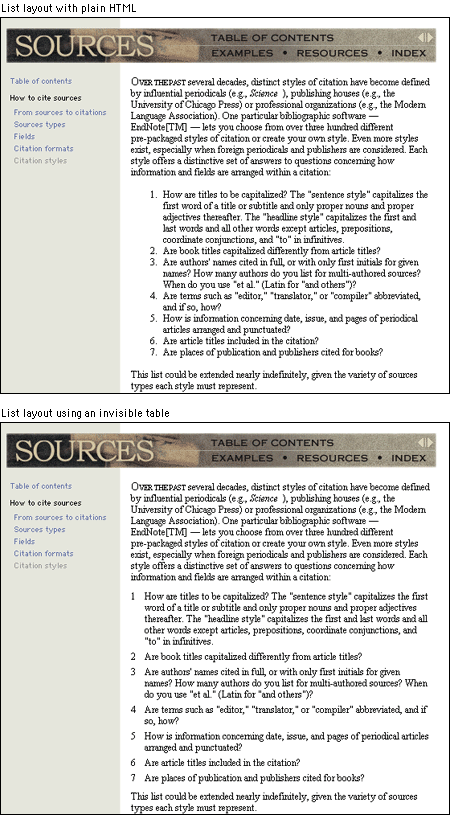
Tables can be used to combine different text alignments on the page. In this example the text in the left column is right justified, and the text in the right is left justified.

Tables can also be used to format such elements as bulleted lists or indents. For example, even with the aid of style sheets, the BLOCKQUOTE or list elements of HTML may produce clumsy-looking results, with overly indented text and excessive white space. You can use invisible tables to control more precisely how these typographic devices render on the page.

You can use tables to color areas of your pages by placing the BGCOLOR attribute in your table tag and assigning it a color. You can color an entire table, a table row, or an individual table cell. Table coloring is an easy, low-bandwidth approach to adding visual identity and structure to a page without relying on graphics.
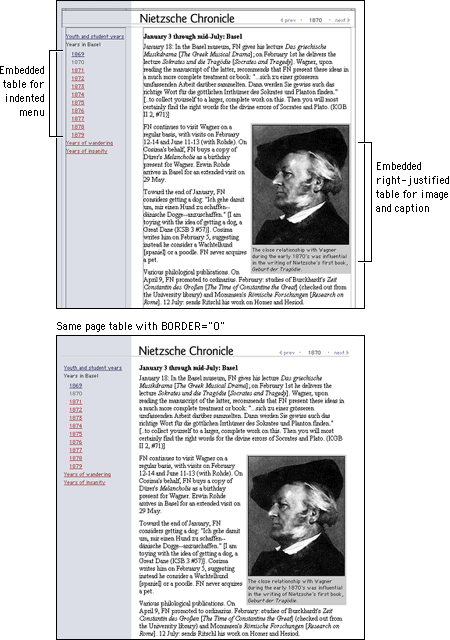
Tables give the designer much greater flexibility in positioning images on a page than simple inline image placement. You can use tables to create complex layouts that combine text and images or multimedia materials. The example below is shown with borders both on and off to depict the underlying table used to establish the layout:

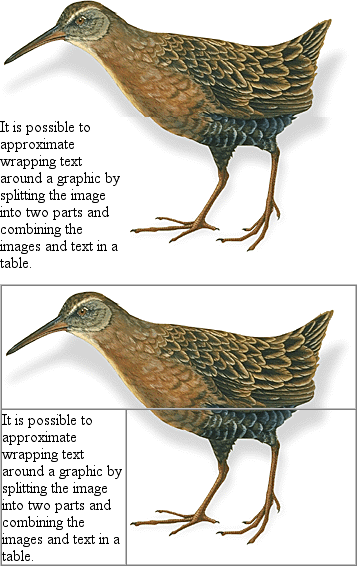
Something fancy you can do with tables is to take a composite image, split it in pieces, and then recombine it in the cells of a table. This technique is useful for creating wraparound effects, image captions, or rollovers. The following example is depicted with borders on and off to show how the table is formatted:

Watch out for hard returns in your HTML code when using tables to join an image. A hard return before a closing table data tag (</TD>) will add space between the table cells. You will also need to set the CELLPADDING, CELLSPACING, and BORDER parameters of the TABLE tag to zero in order for the image to join correctly. Finally, be sure to include an invisible image to keep the cells in your tables from collapsing (see the section on fixed-width tables).