11 Graphics
Graphic File Formats
The primary web file formats are gif (pronounced “jiff”), jpeg (“jay-peg”), and, to a much lesser extent, png (“ping”) files. All three common web graphic formats are so-called bitmap graphics, made up of a checkerboard grid of thousands of tiny colored square picture elements, or pixels. Bitmap files are the familiar types of files produced by cell phone and digital cameras, and are easily created, edited, resized, and optimized for web use with such widely available tools as Adobe’s Photoshop or Elements, Corel’s Paint Shop Pro and Painter, and other photo editing programs.
For efficient delivery over the Internet, virtually all web graphics are compressed to keep file sizes as small as possible. Most web sites use both gif and jpeg images. Choosing between these file types is largely a matter of assessing:
- The nature of the image (is the image a “photographic” collection of smooth tonal transitions or a diagrammatic image with hard edges and lines?)
- The effect of various kinds of file compression on image quality
- The efficiency of a compression technique in producing the smallest file size that looks good
GIF Graphics
The CompuServe Information Service popularized the Graphic Interchange Format (gif) in the 1980s as an efficient means to transmit images across data networks. In the early 1990s the original designers of the World Wide Web adopted gif for its efficiency and widespread familiarity. Many images on the web are in gif format, and virtually all web browsers that support graphics can display gif files. gif files incorporate a “lossless” compression scheme to keep file sizes at a minimum without compromising quality. However, gif files are 8-bit graphics and thus can only accommodate 256 colors.
GIF file compression
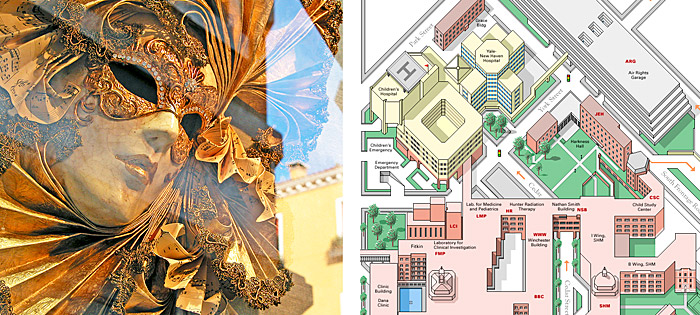
The gif file format uses a relatively basic form of file compression (Lempel Ziv Welch, or lzw) that squeezes out inefficiencies in data storage without losing data or distorting the image. The lzw compression scheme is best at compressing images with large fields of homogeneous color, such as logos and diagrams. It is much less efficient at compressing complicated “photographic” pictures with many colors and complex textures (fig. 11.4).

Figure 11.4 — The LZW compression built into the GIF graphic format is very good at efficiently saving diagrammatic graphics (right) but poor at compressing more complex photographic images (left).
Dithering
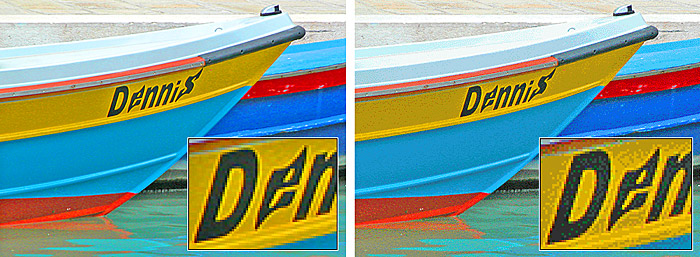
Full-color photographs can contain an almost infinite range of color values; gif images can contain no more than 256 colors. The process of reducing many colors to 256 or fewer is called dithering. With dithering, pixels of two colors are juxtaposed to create the illusion that a third color is present. Dithering a photographic image down to 256 colors produces an unpleasantly grainy image (fig. 11.5). In the past this technique was necessary to create images that would look acceptable on 256-color computer screens, but with today’s full-color displays there is seldom any need to dither an image. If you need a wider range of colors than the gif format can handle, try using your image editor to save the image in both jpeg and png formats (described below), compare the resulting file sizes and image qualities, and pick the best balance of file size and image quality.

Figure 11.5 — Dithering a full-color photograph (left) to a 256-color image (right) results in an image with lots of visual noise and harsh transitions between pixels of different colors. Luckily, such color dithering compromises are now mostly a thing of the past, since most users now have “true color” monitors that can display thousands or millions of colors.
Improving GIF compression
You can take advantage of the characteristics of lzw compression to improve its efficiency and thereby reduce the size of your gif graphics. The strategy is to reduce the number of colors in your gif image to the minimum number necessary and to remove colors that are not required to represent the image. A gif graphic cannot have more than 256 colors, but it can have fewer. Images with fewer colors will compress more efficiently under lzw compression. For example, when creating gif graphics in Photoshop, don’t save every file automatically with 256 colors. A simple gif image may look fine at 8, 16, or 32 colors, and the file size savings can be substantial. For maximum efficiency in gif graphics, use the minimum number of colors that gives you a good visual result.
Interlaced GIF
The conventional (noninterlaced) gif graphic downloads one line of pixels at a time from top to bottom, and browsers display each line of the image as it gradually builds on the screen. In interlaced gif files the image data is stored in a format that allows browsers that support this feature to build a low-resolution version of the full-sized gif picture on the screen while the file is downloading. Many people find the “fuzzy-to-sharp” animated effect of interlacing visually appealing, but the most important benefit of interlacing is that it gives the user a preview of the full picture while the picture downloads into the browser.
Interlacing is best for larger gif images such as illustrations of 200 × 100 pixels or greater. Interlacing is a poor choice for small gif graphics such as navigation bars, buttons, and icons. These small graphics will load onto the screen much faster if you keep them in conventional (noninterlaced) gif format. In general, interlacing has no significant effect on the file size of average gif graphics.
Transparent GIF
The gif format allows you to pick colors from the color lookup table of the gif to be transparent. You can use image-editing software such as Photoshop (and many shareware utility programs) to select colors in a gif graphic’s color palette to become transparent. Usually the color selected for transparency is the background color in the graphic. Unfortunately, the transparent property is not selective; if you make a color transparent, every pixel in the graphic that shares that color will also become transparent, which can cause unexpected results.
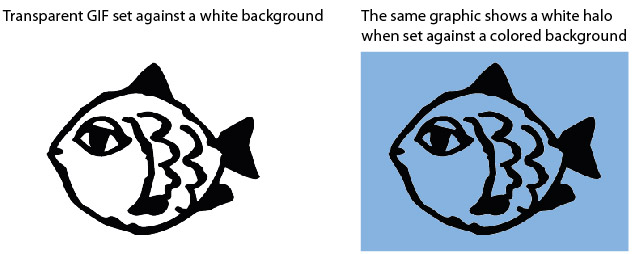
Adding transparency to a gif graphic can produce disappointing results when the image contains anti-aliasing. If you use an image-editing program like Photoshop to create a shape set against a background color, Photoshop will smooth the shape by inserting pixels of intermediate colors along the shape’s boundary edges. This smoothing, or anti-aliasing, improves the look of screen images by softening what would otherwise look like jagged edges. The trouble comes when you set the background color to transparent and then use the image on a Web page against a different background color. The anti-aliased pixels in the image will still correspond to the original background color. In the example below, when we change the background color from white to transparent (letting the gray web page background show through), an ugly white halo appears around the graphic (fig. 11.6).

Figure 11.6 — The dreaded “white halo” in transparent GIF graphics.
The same problem exists with printing. Most browsers do not print background colors, and a transparent gif anti-aliased against a colored background will not blend smoothly into the white of the printed page.
JPEG graphics
The other graphic file format commonly used on the web to minimize graphics file sizes is the Joint Photographic Experts Group (jpeg) compression scheme. Unlike gif graphics, jpeg images are full-color images that dedicate at least 24 bits of memory to each pixel, resulting in images that can incorporate 16.8 million colors.
jpeg images are used extensively among photographers, artists, graphic designers, medical imaging specialists, art historians, and other groups for whom image quality and color fidelity is important. A form of jpeg file called “progressive jpeg” gives jpeg graphics the same gradually built display seen in interlaced gifs. Like interlaced gifs, progressive jpeg images often take longer to load onto the page than standard jpegs, but they do offer the user a quicker preview.
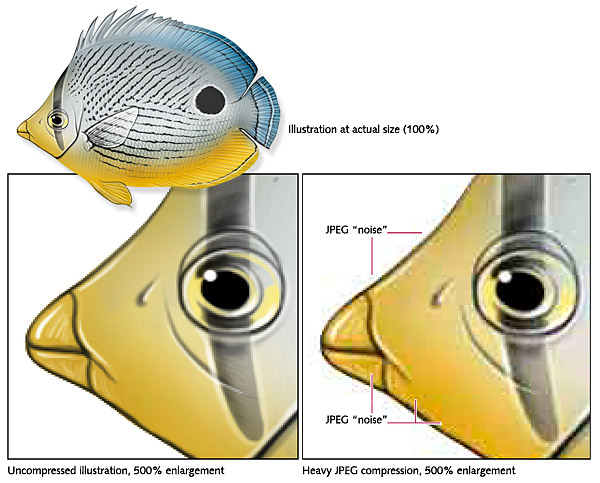
jpeg compression uses a sophisticated mathematical technique called a discrete cosine transformation to produce a sliding scale of graphics compression. You can choose the degree of compression you wish to apply to an image in jpeg format, but in doing so you also determine the image’s quality. The more you squeeze a picture with jpeg compression, the more you degrade its quality. jpeg can achieve incredible compression ratios, squeezing graphics down to as much as one hundred times smaller than the original file. This is possible because the jpeg algorithm discards “unnecessary” data as it compresses the image, and it is thus called a “lossy” compression technique. Notice in figure 11.7 how increasing the jpeg compression progressively degrades the details of the image. The checkered pattern and the dark “noise” pixels in the compressed image are classic jpeg compression artifacts. Note the extensive compression noise and distortion present in the image below, particularly around the leading edge of the fish's head.

Figure 11.7 — JPEG compression comes at a cost: a big increase in visual noise and other compression artifacts that degrade the image quality if over-used.
Save your original uncompressed images!
Once an image is compressed using jpeg compression, data is lost and you cannot recover it from that image file. Always save an uncompressed original file of your graphics or photographs as backup. If your digital camera produces jpeg images, set aside the “camera original” jpeg files and work with copies when you edit the files for web use. Each time you save or resave an image in jpeg format, the image is compressed further and the artifacts and noise in the image increase.
PNG graphics
Portable Network Graphic (png) is an image format developed by a consortium of graphic software developers as a nonproprietary alternative to the gif image format. As mentioned above, CompuServe developed the gif format, and gif uses the proprietary lzw compression scheme, which was patented by Unisys Corporation, meaning that any graphics tool developer making software that saved in gif format had to pay a royalty to Unisys and CompuServe. The patent has since expired, and software developers can use the gif format freely.
png graphics were designed specifically for use on web pages, and they offer a range of attractive features, including a full range of color depths, support for sophisticated image transparency, better interlacing, and automatic corrections for display monitor gamma. png images can also hold a short text description of the image’s content, which allows Internet search engines to search for images based on these embedded text descriptions.
png supports full-color images and can be used for photographic images. However, because it uses lossless compression, the resulting file is much larger than with lossy jpeg compression. Like gif, png does best with line art, text, and logos—images that contain large areas of homogenous color with sharp transitions between colors. Images of this type saved in the png format look good and have a similar or even smaller file size than when saved as gifs. However, widespread adoption of the png format has been slow. This is due in part to inconsistent support in web browsers. In particular, Internet Explorer does not fully support all the features of png graphics. As a result, most images that would be suitable for png compression use the gif format instead, which has the benefit of full and consistent browser support.









