11 Graphics
Imaging Strategies
Interface elements
Small page navigation graphics, buttons, and graphic design elements such as logos and icons should be handled as noninterlaced gif or png graphics.
Photographs as GIFs
When you convert a full-color image to a 256-color gif file, Photoshop will choose the 256 colors that best fit that particular image. This results in the optimal gif image quality. Some images will look almost as good as their full-color originals, but most photographic images look best when compressed using the jpeg file format.
The image compression in the gif file format is less efficient than jpeg compression. However, the compression advantages of jpeg are not as significant with small to medium-size images (say, up to 200 × 200 pixels). At these sizes gif images may be only slightly larger than jpeg files. With images larger than 200 × 200, the compression advantages of the jpeg format become more obvious (fig. 11.8).

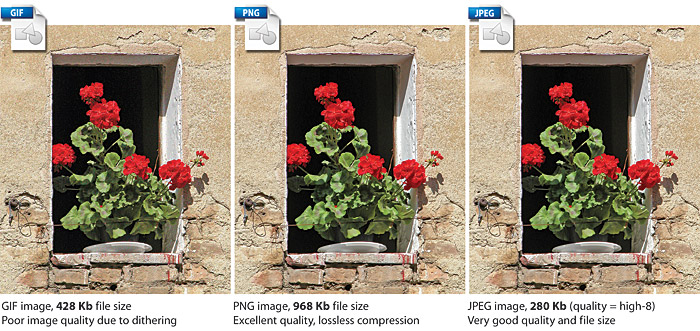
Figure 11.8 — Image format choices, and the resulting file sizes. JPEG would be the overwhelming favorite for this kind of image, with very good image quality and a reasonable file size.
Photographs as JPEGs
jpeg image files are inherently full-color (24-bit) images, so preserving the correct colors in the files is not an issue. You should standardize on the jpeg format for any photographic or other full-color or grayscale image suitable for jpeg compression.
Diagrams and illustrations as vector graphics
Most web page graphics are bitmap (or “raster”) images composed of a grid of colored pixels. Complex diagrams or illustrations, however, should be created as vector graphics and then converted to raster formats like gif or png for the web. Vector graphics (also known as PostScript graphics) are composed of mathematical descriptions of lines and shapes. Although these graphics cannot be used directly to illustrate web pages without requiring users to have a special browser plug-in, there are three major reasons for producing complex diagrams in vector graphics programs:
- Illustrations are easier to draw and modify using vector-based illustration programs such as Adobe Illustrator;
- Vector graphics can be easily resized without loss of image quality; and
- Complex artwork created in such vector-based programs is a better investment of your illustration budget, because vector graphics also produce high-resolution images suitable for print.
Vector graphics can be viewed directly in the browser. Adobe’s Flash format supports both vector and raster images. Several viewers support Scalable Vector Graphics, a file format developed by the World Wide Web Consortium. However, support for these formats is not native to older browsers, requiring users to install plug-ins to view the images. Your best bet is to create illustrations and diagrams using vector-based illustration software and then convert to gif or png for use on the web.
Archiving your web site graphics
Always save a copy of your original graphics files, and make it a standard practice to create separate new files each time you make significant changes to an image, such as resizing it or changing the file format. After the close of a project all photos and artwork should be kept and stored at their full original resolution and in a format that does not compromise the image quality of the files through lossy image compression, as in jpeg. We prefer to archive every image generated in a project. Many small 8-bit gif or jpeg illustrations on the finished web page start out as much larger high-resolution files in Photoshop format. We save all the intermediate pieces, not just the original and final files. This will save you a lot of time later if you change your mind about the best file format for a graphic or need to modify it. If you have archived the full-color Photoshop or camera-original jpeg version of the graphic, you can easily create a new version in a different format. If you save only the final gifs, you will have lost your full-color version. If you save only the final jpegs, you will no longer have images without compression artifacts, and recompressing an image that already contains jpeg compression noise usually yields poor results.
Summary: Graphics file formats
All major browsers have native support for gif and jpeg graphics, as well as the basic features of png graphics. Browsers with the Adobe Flash plug-in support Flash vector graphics. In theory, you can use any of these graphic formats for the visual elements of your web pages. In practice, however, most web developers will continue to favor the gif format for most page design elements, diagrams, and images and will choose the jpeg format for photographs, complex “photographic” illustrations, medical images, and other types of images in which the compression artifacts of the jpeg process do not severely compromise image quality (fig. 11.9).

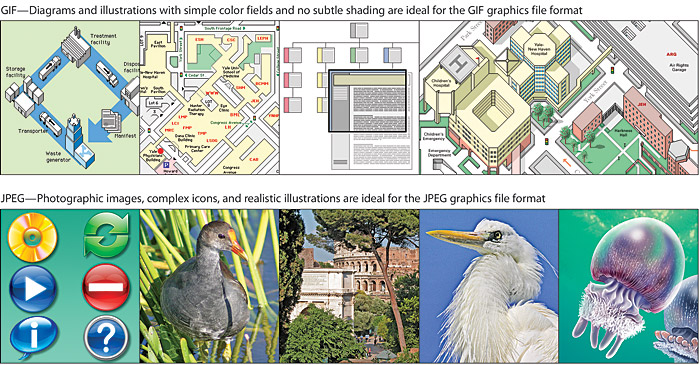
Figure 11.9 — Representative images for GIF (top) and JPEG (bottom) graphics file formats.
Advantages of GIF files
- gif is the most widely supported graphics format on the web
- gifs of diagrammatic images look better than jpegs
- gif supports transparency and interlacing
Advantages of JPEG images
- jpeg achieves huge compression ratios, which mean faster downloads
- jpeg produces excellent results for most photographs and complex images
- jpeg supports full-color (24-bit, true-color) images









