 | |
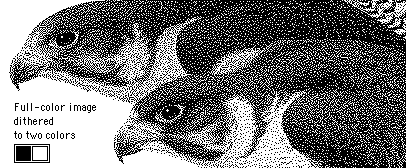
DitheringFull-color photographs may contain an almost infinite range of color values. Dithering is the most common means of reducing the color range of images down to the 256 (or fewer) colors seen in 8-bit GIF images. Dithering is the process of juxtaposing pixels of two colors to create the illusion that a third color is present. A simple example is an image with only black and white in the color palette. By combining black and white pixels in complex patterns a graphics program like Adobe Photoshop can create the illusion of gray values: 
The same process softens the effect of reducing the number of colors in full-color images:  
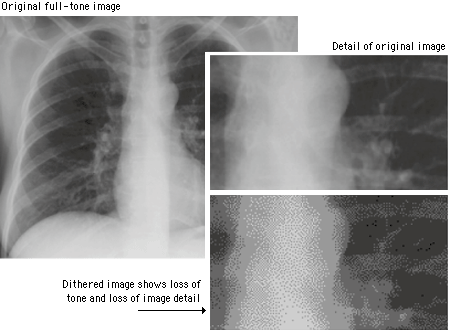
Most images are dithered in a diffusion or randomized pattern to diminish the harsh transition from one color to another. But dithering also reduces the overall sharpness of an image, and it often introduces a noticeable grainy pattern in the image. This loss of image detail is especially apparent when full-color photos are dithered down to the 216-color browser-safe palette: 
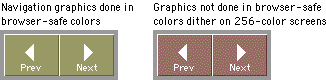
Dithering done by the browserIf a reader of your Web site has his or her display monitor set to 256 colors (an increasingly rare occurrence these days), then the Web browser will display images using the 216-color browser-safe color palette. In this situation there is no way to force the browser to display a color outside the browser-safe palette. If any of your photographs, graphic design elements, or background colors use hues outside the browser-safe palette, the Web browser will automatically dither the displayed images into the browser-safe colors. The effect of using "unsafe" colors for your major graphic elements is that readers with 256-color displays will see a lot of heavily dithered images. This may be acceptable for some visual elements on the page, but if your basic navigation buttons and background graphics are dithered, parts of the page will be hard to read and the overall effect will be amateurish: 
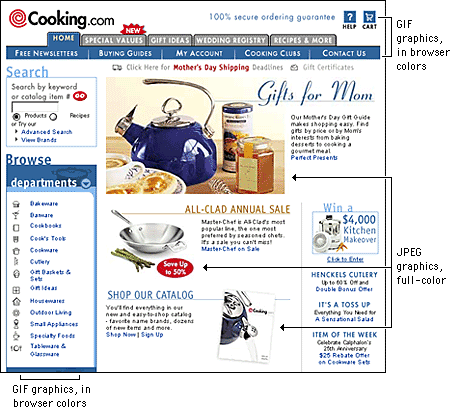
Coping with browser-safe colorsNow that the vast majority of Web users have more sophisticated display screens most designers choose to use GIF graphics with custom colors or full-color JPEG graphics and just accept that they will dither on some small percentage of display screens that are still set to 256 colors. One compromise is to mix navigation graphics done in browser-safe colors with full-color JPEG graphics. The full-color images will be dithered on 256-color screens, but the navigation buttons will look the same on all screens.  |
|
|