 | |
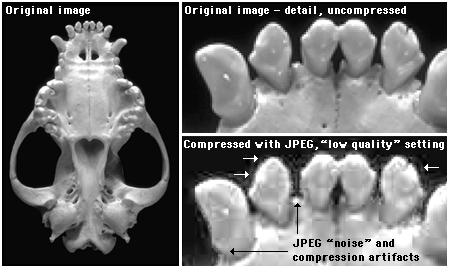
JPEG graphicsThe other graphic file format commonly used on the Web to minimize graphics file sizes is the Joint Photographic Experts Group (JPEG) compression scheme. Unlike GIF graphics, JPEG images are full-color images (24 bit, or "true color"). JPEG images have generated tremendous interest among photographers, artists, graphic designers, medical imaging specialists, art historians, and other groups for whom image quality is paramount and where color fidelity cannot be compromised by dithering a graphic to 8-bit color. A newer form of JPEG file called "progressive JPEG" gives JPEG graphics the same gradually built display seen in interlaced GIFs . Like interlaced GIFs , progressive JPEG images often take longer to load onto the page than standard JPEGs, but they do offer the reader a quicker preview. JPEG compression uses a sophisticated mathematical technique called a discrete cosine transformation to produce a sliding scale of graphics compression. You can choose the degree of compression you wish to apply to an image in JPEG format, but in doing so you also determine the image's quality. The more you squeeze a picture with JPEG compression, the more you degrade its quality. JPEG can achieve incredible compression ratios, squeezing graphics down to as much as one hundred times smaller than the original file. This is possible because the JPEG algorithm discards "unnecessary" data as it compresses the image, and it is thus called a "lossy" compression technique. Notice in the example below how increasing the JPEG compression progressively degrades the details of the image: 
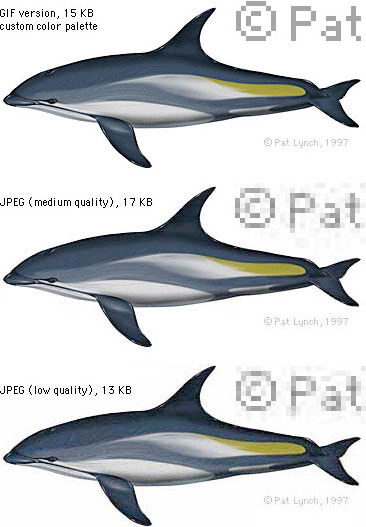
The checkered pattern and the dark "noise" pixels in the compressed image are classic JPEG compression artifacts. Another example of JPEG compression is shown below. Note the extensive compression noise and distortion present in the bottom dolphin — the download time saved is not worth the degrading of the images. 
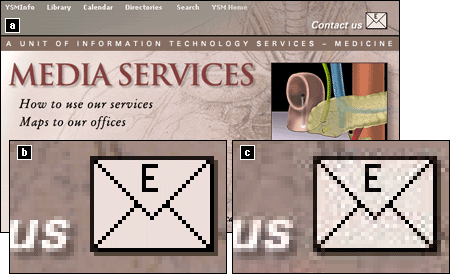
Save your original uncompressed images!Once an image is compressed using JPEG compression, data is lost and you cannot recover it from that image file. Always save an uncompressed original file of your graphics or photographs as backup. JPEG image artifactsThe JPEG algorithm was optimized for compressing conventional pictorial photographs and is also good at handling complex illustrations. Photos and artwork with smooth color and tonal transitions and with few areas of harsh contrast or sharp edges are ideal for JPEG compression. Yet most page design elements, diagrams, typography within images, and many illustrations are composed of hard-edged graphics and bright color boundaries that are seldom encountered in photographs. The illustration below shows what happens when you compress an interface graphic (shown in a) in GIF format (b, no compression artifacts) and JPEG compression (c, with JPEG compression "noise" around the text and borders):  When compressed with JPEG, diagrammatic images such as interface graphics show a noise pattern of compression artifacts around the edges of shapes and text (c, above). The JPEG algorithm is best at compressing smooth tonal transitions and cannot properly reproduce the harsh transitions at the edges of diagrammatic graphics. |
|
|