10 Forms and Applications
Technologies that Support Interaction
With web interaction at its most basic, users interact with pages by clicking on links and submitting forms. This interaction initiates a dialog between the client, usually a web browser, and the server, where the client sends data and page requests to the server, and the server collects data and returns pages. Once the server delivers a page, all dialog is suspended until the client makes another request. What the user does with the page is immaterial, unless another link is clicked or another form submitted.
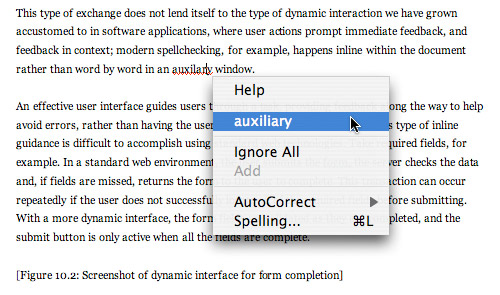
This type of exchange does not lend itself to the type of dynamic interaction we have grown accustomed to in software applications, in which user actions prompt immediate feedback, and feedback in context; modern spell-checking, for example, happens inline within the document rather than word by word in an auxiliary window (fig. 10.1).

Figure 10.1 — Users’ expectations of interactivity are set by software applications, such as Word and Excel. Web page interactions are necessarily more limited.
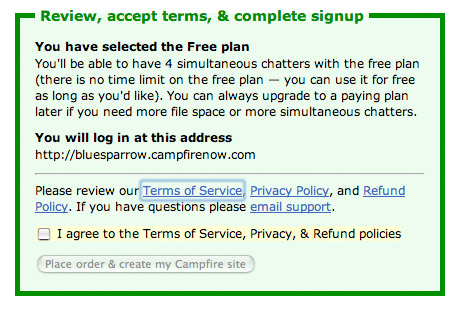
An effective user interface guides users through a task, providing feedback along the way to help avoid errors, rather than having the user correct errors after completion. This type of inline guidance is difficult to accomplish using standard web technologies. Take required fields, for example. In a standard web environment, the user submits the form, then the server checks the data and, if fields are missed, returns the form to the user to complete. This transaction can occur repeatedly if the user does not locate all of the required fields before submitting. With a more dynamic interface, the form fields are validated as they are completed, and the submit button is active only when all the fields are complete (fig. 10.2).

Figure 10.2 — Newer technologies like Flash, JavaScript, and Ajax offer site developers a bridge to more complex interaction patterns for web applications and forms. The submission button on the Campfire signup page is active only when the terms checkbox is selected.
On the web, this type of client-side interaction is possible only with the support of add-on technologies, such as Flash and JavaScript. JavaScript is supported in most modern browsers, and the Flash plug-in is included with most browser installations. However, these technologies are not as widely supported as standard html. Users can disable JavaScript in their browser preferences, and some devices do not offer support for JavaScript and Flash; others offer support but with different implementations.
Although client-side scripting offers many benefits to interaction, it cannot be relied on exclusively to provide necessary interaction. For universal usability, a web application that makes use of client-side scripting must also function when these technologies are unavailable or disabled.
Ajax
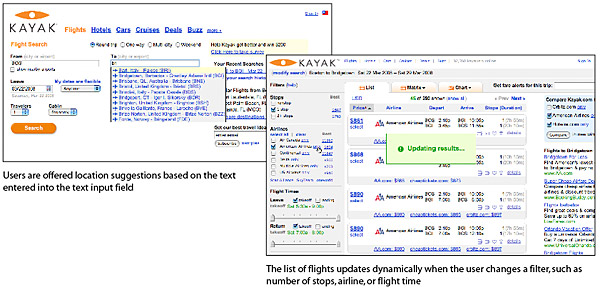
Ajax, which stands for Asynchronous JavaScript and xml, is a technique for providing both dynamic interface elements and dynamic page content, and it is frequently used for building web applications. With Ajax, the page sends requests for small bits of data in response to user actions—for example, zooming in on a map—and the data is displayed in an area of the page without requiring the entire page to reload. The pop-up notes on movies in the Netflix site are provided using Ajax techniques. Ajax has performance benefits because each user action doesn’t require a full page reload. Ajax also provides much more in the way of interactivity by allowing for dynamic and responsive user interfaces (fig. 10.3).

Figure 10.3 — Ajax-based web applications and forms are beginning to rival conventional software applications in the complexity of interactivity they can offer the user.
The shortcomings of Ajax have to do with its reliance on JavaScript, which we have already identified as risky since there’s no guarantee that it will be running on the client’s browser. Also, implementations of JavaScript vary among browsers, making extensive cross-platform checking a key component of any Ajax project. In addition, search engines cannot accurately index pages with dynamic content, because content that is hidden from the user is also hidden from search engine software. Last, Ajax, and dynamic interfaces more generally, present challenges to accessibility.
Accessibility
When we moved from text-based web pages to graphical web pages in the early days of the web, we improved usability but sacrificed universal usability. Because text is machine-readable, it can be accessed by a wide range of users and devices. Graphics are not machine-readable, and a page that employs graphics and complex layouts is harder to make accessible. Now we are seeing a similar trend with interaction, as we move from simple links and forms to complex and dynamic interfaces. Although these interfaces can be much more usable and efficient, they are also more difficult to make accessible to all users. Users of screen readers may not know when dynamic content has loaded onto the page. Keyboard users may not be able to work interface widgets. Some “thin” clients, such as pdas and cell phones, do not have horsepower to run these technologies. And html and other W3C technologies are designed to support accessible designs, with such features as text equivalents and fallbacks, whereas many of the add-on technologies were not designed with accessibility in mind.
The good news is that the W3C is working to create standards to support the development of interfaces that are both dynamic and accessible. The aria (Accessible Rich Internet Applications) initiative is developing a specification for marking up application interfaces in such a way that clients of all kinds—from standard browsers to screen magnifiers to screen readers—can help users access and manipulate dynamic interface elements. Developments such as aria and Adobe’s work to make accessible Flash, along with the ongoing work on html and xhtml, will produce tools that we can use to build accessible dynamic interfaces. In the meantime, we have standard tools at the ready that will allow us to create accessible and effective web applications.









