10 Forms and Applications
The Design Process
Web applications ask more of the user than when web browsing and searching; as a result, they demand a rigorous, user-centered design process for successful designs. In particular, web applications benefit from iterative design, with many cycles of modeling, testing, and refinement before the design is finalized.
Wireframes
Wireframes provide low-cost and highly effective support for iterative design. Wireframes are easy to create and, most important, easy to change—far easier to change than a coded web application. The wireframe phase of a web application project should provide a conceptual screen design and task flow and, through testing, evolve into a solid interface and task flow to hand off to programmers.
Spend ample time creating and testing wireframes. By virtue of their malleability, they are your best defense against poorly conceived, ineffective designs. Once you move your web application into development, changes to the user interface and task flows become more costly and are therefore less likely to be implemented.
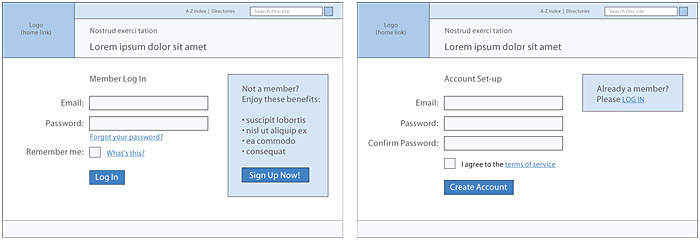
Your initial wireframes might be simple sketches on paper or a whiteboard, to help conceptualize the user interface and task flow. For small projects, these may be sufficient to move a project from concept to development. Most projects, however, will move from sketches to diagrams created using software such as Adobe Illustrator, Visio, or OmniGraffle. These wireframes are best for complex projects with many design cycles because they are easier to modify and easier to share and distribute among the design team. Create a wireframe to represent each screen in your web application (fig. 10.12).

Figure 10.12 — Wireframe designs for a web application.
Prototypes
A prototype is a set of wireframes used to simulate a functioning application. The prototype models the purpose of the application, its flow, and its patterns for interaction. With this model, you create an environment for walking a user through a task and identifying points of confusion or difficulty. You can then produce new wireframes to address any problems and test the prototype again (and again and again).
Paper prototypes consist of a set of wireframes, each on its own page (or index card), and can be used to conceptualize the flow of an application. Paper prototypes can be used for usability testing early in the design process, before any screens are built or code is written. To test a paper prototype, place the first screen of an application—say, the login screen—in front of the user and ask for feedback—what action would you take? Then replace the first screen with the one that would result from the user’s action, and continue working through the various stages of the interaction. Ask for feedback all along the way, and spend time after the session collecting additional feedback and suggestions.
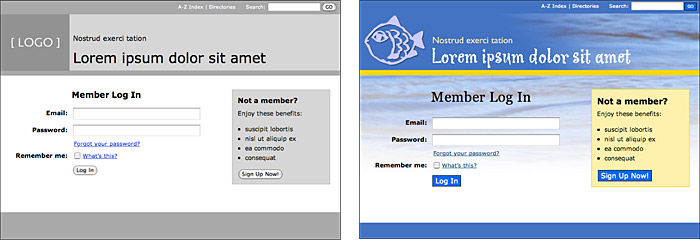
A “functional” prototype provides an intermediate step between a rough sketch and a fully designed web application and can provide a framework for moving from the conceptual to the design phase of a project. html wireframes form the basis of this high-fidelity prototype, with the essential elements of the application represented on separate web pages (see chapter 3, Wireframes). The “functional” features of the application are simulated using basic links among and between pages, allowing users to experience and respond to the flow of the application. The html prototype can be refined in response to user feedback and then retested and further refined. Once the functionality and back-end systems are fully developed and thoroughly tested, the visual design and website interface can be “poured” into the wireframe to produce a finished design (fig. 10.13).

Figure 10.13 — A functional wireframe (left) and the corresponding finished design (right).









