by Patrick J. Lynch
and Sarah Horton

2 Universal Usability
Sidebar: Universal Design Principles
Universal design is informed by a set of principles and guidelines developed by the Center for Universal Design at North Carolina State University’s College of Design. The following are the principles and guidelines that are most applicable to the web environment.
Principle One: Equitable Use
“The design is useful and marketable to people with diverse abilities. Provide the same means of use for all users: identical whenever possible; equivalent when not.” The virtual environment is far more flexible than the physical one. A single book cannot serve multiple readers because of the limitations of the printed page. An online book can be made larger, smaller, colored, copied, printed, read aloud. The flexibility of the web provides an excellent opportunity to design for “same means of use.”

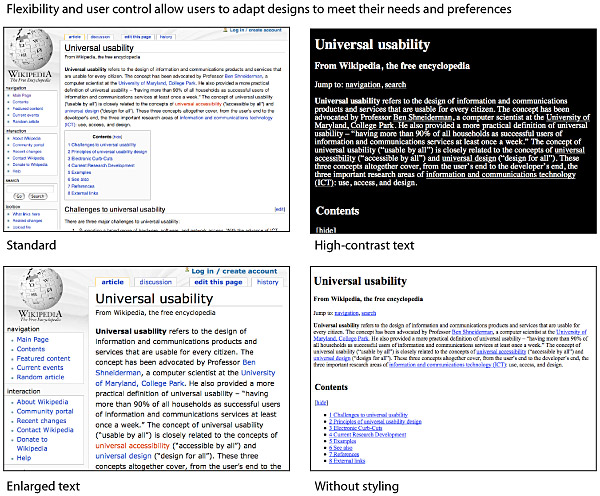
Principle Two: Flexibility in Use
“The design accommodates a wide range of individual preferences and abilities. Provide choice in methods of use.” The web is flexible by nature, and users have choice regarding platform, software, and settings. Users can choose to view web pages without images or in a variety of layouts and typefaces.
Principle Three: Simple and Intuitive Use
“Use of the design is easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level. Eliminate unnecessary complexity and arrange information consistent with its importance.” Most web pages have low signal-to-noise ratios, with much of the page given over to organizational identity, advertising, and navigation. Simplicity and direct access to salient features and information is essential in an effective design strategy.
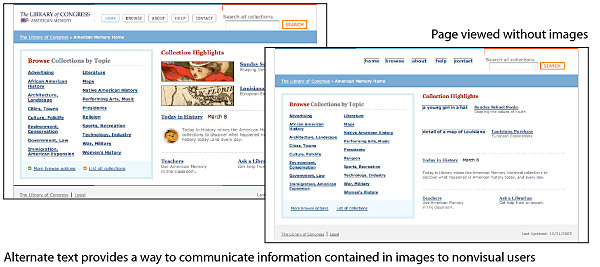
Principle Four: Perceptible Information
“The design communicates necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities. Use different modes (pictorial, verbal, tactile) for redundant presentation of essential information and provide compatibility with a variety of techniques or devices used by people with sensory limitations.” Because text on web pages is machine-readable, it can be adapted to different contexts. For instance, text is accessible to people who can’t see because software can read text aloud. Web technologies include provisions for supplying equivalent text for nontext items, such as alt-text for images, captions for spoken audio, and audio descriptions for video files.