Contents
Web Graphics
Web background colors offer a "zero-bandwidth" means to change the look of your pages without adding graphics. They also allow you to increase the legibility of your pages, tune the background color to complement foreground art, and to signal a broad change in context from one part of your site to another.
Changing the colors of page elements
Netscape allows you to specify a specific color for the background, text, and hypertext links of your Web page, making it possible to get rid of the default gray or white background without having to download big graphics. You can also manipulate the colors of other page elements in web pages, using a simple set of HTML extensions. These extensions may be the most efficient way to give your pages a distinctive look, because the browser handles all of the color changes, and your readers do not have to sit still while you download fancy graphics to them.
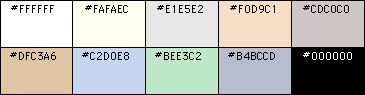
Here are hex color codes for some background colors:

Using the HTML extensions for changing the color of page backgrounds, text, and link colors is easy ![]() you just add a few extensions to the "BODY" tag at the beginning of your HTML code for the page (this particular tag yields a white background):
you just add a few extensions to the "BODY" tag at the beginning of your HTML code for the page (this particular tag yields a white background):
<BODY BGCOLOR="#FFFFFF">Background colors and legibility
Shifting the page background from gray to white is really the only alteration of the standard Web page background that we can recommend if your highest priority is screen legibility. The legibility of type on the computer screen is already compromised by the low resolution of the computer screen. The typical Macintosh or Windows computer screen displays text at 72 to 80 dots per inch ( about 5,200 dots per square inch), or almost 300 times less resolution than a typical magazine page (1,440,000 dots per square inch). Black text on a white (or very light gray) background yields the best overall type contrast and legibility. Studies have shown the black backgrounds are significantly less legible than white backgrounds, even when white type is used (for maximum contrast). Colored backgrounds can work as an alternative to plain Netscape gray if the colors are kept in very muted tones, and low in overall color saturation (pastels, light grays, and light earth tones work best).
Netscape background patterns
Early in 1995 Netscape 1.1N gave Web page authors the ability to use small tiled GIF or JPEG graphics (or a single large graphic) to form a background pattern behind the Web page. The feature is controversial in Web design discussions, because pages that use large background images take much longer to download, and because the background patterns tend to make pages much harder to read unless they are carefully designed:

To be suitable for use as a texture the graphic should be a small GIF or JPEG, ideally no more than about 100 by 100 pixels in size. In our experience, the JPEG background patterns load slightly faster than equivalent GIF graphics. Typical graphics used for background patterns are homogeneous textures:

Background graphics are added to a Web page by Netscape-specific modifications of the standard "BODY" HTML tag:
<BODY BACKGROUND="example.jpeg">When Netscape sees the BACKGROUND tag it will tile the graphic file "example.jpeg" across the page, under the text and any other graphics. Older Web browsers that do not support background images will just ignore the background tag, and give the page a default white or gray background.