Contents
Web Graphics
Uses for GIF and JPEG files
Now that Netscape and other browsers are supporting both GIF and JPEG graphics in inlined Web page images you could use either graphic format for the visual elements of your Web pages. However, in practice most Web developers will continue to favor the GIF format for most page design elements, and choose the JPEG format mostly for photographs, complex "photographic" illustrations, medical images, and other types of images where the compression artifacts of the JPEG process do not severely degrade image quality.
Advantages of GIF Files

The most widely supported graphics format on the Web
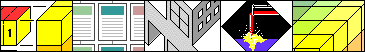
All graphic Web viewers support the GIF format for inlined images. | ||
| GIFs of diagrammatic images look better than JPEGs. | ||
| GIF supports transparency and interlacing. |
Advantages of JPEG Images

Huge compression ratios are possible, for faster download speeds. | ||
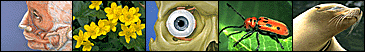
| Gives excellent results in most photographs and medical images. | ||
| Supports full-color images (24-bit "true color" images). |