Contents
Web Graphics
The primary challenge in creating illustrations for Web pages is the relatively low resolution of the computer screen. But these days computer screens can also display thousands or millions of colors, and that wealth of color can often make the resolution limitations less noticeable.
True-color (24-bit) or high-color (16-bit) displays show enough colors to accurately reproduce photographs or complex art. | ||
| The transmitted light from display monitors shows more dynamic range and color intensity than light reflected from printed pages. |
Science and education users are just waking up to the fact that digital publishing is inherently color publishing

The Web is also great for transmitting complex color artwork to students:

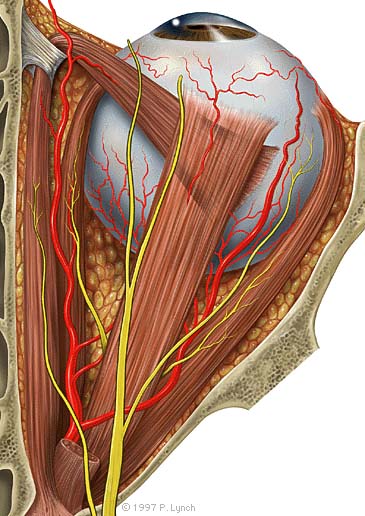
Processing complex illustrations or photographs
The anatomic graphic above was originally painted at much higher resolution in Adobe Photoshop (1000 by 2000 pixels, 24-bit RGB file). We then reduced a copy to the size above, and used the Photoshop "Unsharp Mask" filter (at 60%) to restore the sharpness of the graphic. Although this small version of the painting has lost some resolution and color detail, it still shows all the major anatomic landmarks. We think it is just as good as any equivalent graphic printed in a textbook.
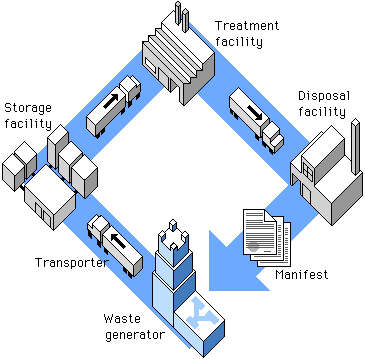
Diagrams for the computer screen
Basic diagrams also work well on the computer screen if they are carefully designed to match the grid of pixels on the screen. Graphics built with orthogonal lines (straight horizontal or vertical lines) or diagonal lines at 45 degree angles work best for the screen, as this enlarged view illustrates:
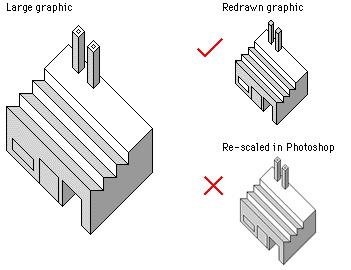
Complex icons are hard to interpret, and look mushy and confusing on the screen. Keep your icons and navigation graphics as simple as possible:
Simple isometric perspective graphics also work well, because they depend on straight lines and 45 degree diagonals.

Graphics built carefully to match the pixel grid cannot be resized automatically in Photoshop

Always use the GIF graphic format for diagrams, navigation graphics, or any graphic that contains text.