1 Process
Developing a Project Charter
The project charter is the planning team’s concise statement of core goals, values, and intent in order to provide the ultimate policy direction for everything that comes next. Designing a substantial web site is costly and time-consuming. When you’re up to your neck in the daily challenges of building the site, it can be easy to forget why you are doing what you are doing and to lose sight of your original priorities, not knowing whether the decisions you are making firmly support the overall objectives. A well-written project charter is a powerful daily tool for judging the effectiveness of a development effort. It becomes a compass to keep the team firmly pointed at the goals established when you started the journey. A good project charter becomes a daily reference point for settling disputes, avoiding “scope creep,” judging the potential utility of new ideas as they arise, measuring progress, and keeping the development team focused on the end-result.
At minimum, a project charter should define the content scope, budget, schedule, and technical aspects of the web site. The best project charters are short and to the point, often outlines or bulleted lists of the major design or technical features planned. The finished project charter should contain the goals statement from the planning phase, as well as the structural details of the site.
Goals and strategies
- What is the mission of your organization?
- How will creating this web site support your mission?
- What are the two or three most important goals for the site?
- Who is the primary audience for the web site?
- What do you want the audience to think or do after having visited your site?
- What web-related strategies will you use to achieve those goals?
- How will you measure the success of your site?
- How will you adequately maintain the finished site?
Production issues
- What is the budget for the site?
- What is the production schedule for the site, including intermediate milestones and dates?
- Who are the people or vendors on the development team and what are their responsibilities?
- How many pages will the site contain? What is the maximum acceptable count under this budget and schedule?
- What special technical or functional requirements are needed?
- Who will be responsible for the ongoing support once the site is launched?
These are big questions, and the broad conceptual issues are too often dismissed as committees push toward starting the “real work” of designing and building a web site. However, if you cannot confidently answer all of these questions, then no amount of design or production effort will guarantee a useful result.
Avoiding scope creep
The project charter defines the scope of your project: what you need to do, the budget, and the development schedule. Scope creep is the most prevalent cause of web project failures. In badly planned projects, scope creep is the gradual but inexorable process by which previously unplanned features are added, content and features are padded to mollify each stakeholder group, major changes in content or site structure during site construction are made, and more content or interactive functionality than you originally agreed to create is stuffed in. No single overcommitment is fatal, but the slow, steady accumulation of additions and changes is often enough to blow budgets, ruin schedules, and bury what might have been an elegant original plan under megabytes of muddle.
One excellent way to keep a tight rein on the overall scope of the site content is to specify a maximum page count in the project charter. Although a page count is hardly infallible as a guide (after all, web pages can be arbitrarily long), it serves as a constant reminder to everyone involved of the project’s intended scope. If the page count goes up, make it a rule to revisit the budget implications automatically—the cold realities of budgets and schedules will often cool the enthusiasm to stuff in “just one more page.” A good way to keep a lid on scope creep is to treat the page count as a “zero sum game.” If someone wants to add pages, it’s up to them to nominate other pages to remove or to obtain a corresponding increase in the budget and schedule to account for the increased work involved.
Changes and refinements can be a good thing, as long as everyone is realistic about the impact of potential changes on the budget and schedule of a project. Any substantial change to the planned content, design, or technical aspects of a site must be tightly coupled with a revision of the budget and schedule of the project. People are often reluctant to discuss budgets or deadlines frankly and will often agree to substantial changes or additions to a development plan rather than face an awkward conversation with a client or fellow team member. But this acquiescence merely postpones the inevitable damage of not dealing with scope changes rationally.
The firm integration of schedule, budget, and scope is the only way to keep a web project from becoming unhinged from the real constraints of time, money, and the ultimate quality of the result. A little bravery and honesty up front can save you much grief later. Make the plan carefully, and then stick to it.
Shaping the final project charter
The project charter is the document that formally authorizes a project to begin. In projects bid out to external contractors this information is generally contained within a request for proposal (rfp) document, but a project charter should exist for every web project, even small in-house web sites.
Statement of work or deliverables
The project charter should begin with a concise narrative description of the content, features, and services that the new site will provide. For in-house projects the project sponsor usually supplies this statement of overall intent for the site. For projects offered to outside design firms the statement of work forms the core of the rfps offered to potential contract bidders.
Business needs the site will support
This section answers the “why” of your project. It should be a short description of the sales, marketing, communications, or other business goals that will be accomplished by creating the new web site, along with a rationale and general metrics for determining the success and return on investment (roi) for the proposed web site. Think of it as a written version of your “elevator speech” to senior managers who must approve the project: your most concise, to-the-point rendition of your top three reasons why the new or redesigned web site should exist. This section should end with a short strategic statement that places the site project within the context of the sponsoring organization’s missions and existing web presence.
Success metrics
Most web site projects have measurable goals: to increase traffic, boost sales, improve client relations, reduce support emails, and so on. Many of these measures rely on preexisting data to enable before-and-after comparisons of the site’s success. Before you begin a site development project, determine how you will measure the impact of your efforts, and include details of success metrics in your project charter. It is important to establish success metrics before you begin because you may need to be proactive about collecting “before” data before launching the site.
Project scope and description
Here you detail the “what” of the proposed site. In as much detail as possible for each stage of the project, describe the web site to be created. Early in the planning process this statement will have to be general and should concentrate on the core “must-have” features, content, and purposes of the site. Avoid specifying the use of specific technologies (such as, “We’re using Ajax for everything”) that really should be determined after the web site team has made a thorough assessment. The project scope description should be a living document early in the planning stages of the project but should become a fixed specification before hard budget numbers or schedule deadlines are assigned to the project. Ironically, it is often useful (and sometimes easier) to make a careful statement of what your project is not. This form of “is/is not” scope statement is particularly useful where your new site may have aspects that are similar to existing organizational sites or where your project sponsors may not immediately grasp your intent in creating the web site.
Roles and responsibilities
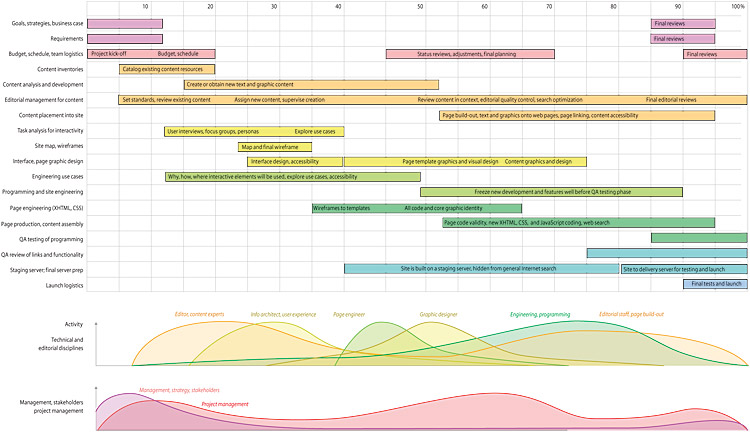
Your charter should name the major sponsors, the project, design, technical, and editorial team members, and any other strategic stakeholders within the enterprise. There is no single correct way to structure a web site development effort, but everyone involved should be clear at the start about who is responsible for each aspect of the site development. This is an opportunity to make the point that the project requires an ongoing commitment, beyond the site launch. It is also another opportunity to clarify for sponsors and stakeholders that they have responsibilities and deadlines too, and that the team will be dependent on everyone’s contributions. You should also outline a proposed project governance and approvals process, so everyone involved is clear about how each major project milestone will be communicated and formally approved by the sponsors or major stakeholders (fig. 1.11).

Figure 1.11 (Click for a PDF version) — A more detailed look at a typical web site development project. Note that although many people and disciplines may contribute to building a site, not everyone is busy at the same time. Project management is essential to bring the right resources to bear when they are needed.
Project budget
Your project budget should account for all of the expense categories outlined in Site Definition and Planning, above. Make your best calculations on your people, hardware, software, content, and technology development expenses, and then add a hefty contingency budget. Web projects always grow, often by as much as 10 percent or more, even in tightly managed projects. It happens to everyone, and it will happen to you, too. Plan for it rationally, or deal with the pain later.
Project risk assessment
Every good project plan should outline the risks of failure in major components of the project. Although your whole project is unlikely to melt down, take a hard look at the various make-or-break components of the plan and think about “Plan B” alternatives. For example, what happens if your content development and site design work out well, but your programmers don’t meet expectations on interactive features? Will the site be viable? What happens to the project team if your designers and technologists do everything right but the client fails to produce the site content on time? What financial, schedule, quality-assurance, or other contingencies could be written into the contract and project charter to mitigate those risks?
Common risk points in web projects
- Schedule, budget, and scope of work: Let these drift and you’re doomed.
- Quality assurance: qa becomes a problem when other schedules run long but the launch date doesn’t change and qa testing is squeezed into the last few days before the site goes live.
- Content development: This is the most commonly underestimated factor in web publishing—ask any editor.
- Application development: Web projects rarely fail because an application does not function properly. Instead they fail because the intended audience hates to use it or doesn’t find its features useful.
Security audits and managing security risk
Databases and applications that deal with e-commerce, or sensitive personal, financial, or health-related information should be scrupulously maintained and periodically audited for data security threats. Even a minor security leak or unchecked programming error could allow a hacker to access your database records, cause malicious damage, or take over your server to support email spamming or other illegal Internet schemes. The data security environment changes daily, and what was perfectly secure six months ago might be hopelessly vulnerable today if your servers, databases, and applications are not under active management and maintenance. Any web-based application or web database must operate with a plan for periodic security audits, as well as the normal timely application and web server patching and maintenance that you’d expect in any well-management data center or commercial web hosting service.
Ongoing technical support for hosting, databases, applications
Nontechnical managers are often unpleasantly surprised by the expenses of hosting and maintaining web sites that require substantial database or programming support. Although basic hosting of “static” web sites is an inexpensive commodity, web sites that depend on databases and the complex interactive features of web applications must usually be hosted on two or more tightly interrelated servers for security and technical reasons. The multiple servers must be maintained and updated, regularly backed up to prevent data loss, and housed in a secure networked data center environment for maximum reliability and “up time.” Make sure that your technical team lead has accounted for these ongoing system maintenance costs as well as the initial development and start-up costs.
Editorial maintenance
Your brand-new web site starts aging the day you launch it into the world. If you don’t maintain the site, technical changes, content changes, and the inevitable entropic “link rot” will degrade your site over time. Even a simple site with relatively stable content will deteriorate over time without basic maintenance, and business environment changes that affect your content will certainly happen. Plan for it, make sure you can clearly identify who is responsible for which content on the site, and make ongoing maintenance part of the original site planning.