 | |
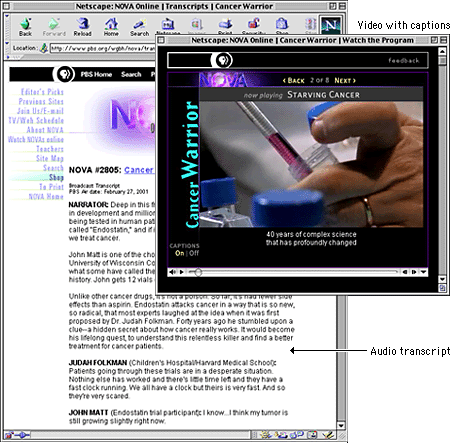
AccessibilityIt is nearly impossible to construct a multimedia presentation that will be accessible by every user on the World Wide Web. Whenever you put multimedia content on your Web pages you potentially shut out users. For example, vision-impaired users cannot see content such as graphics, video, or animations. To access visual content, they need a text alternative that can be spoken by a screen reader. Hearing-impaired users rely on content they can see, and so they need a visual alternative to any audible materials. Initiatives such as Section 508 and the Web Accessibility Initiative (WAI) have produced guidelines and mandates requiring that nontext content be rendered in an alternate format that is accessible to disabled users, such as text captions for audible content and text descriptions of visual content. This is why it is particularly important when planning for multimedia content to consider users with disabilities: both technology-disabled users who are connecting to the Internet via slow modems on outdated machines and physically disabled users for whom multimedia content may be out of reach. Alternate versionsThe best way to ensure that your materials are accessible is to provide alternate versions designed to accommodate different users. For example, when creating Web video using QuickTime, developers can link different versions of their movie saved at varying levels of quality and compression. Then, when a user requests the movie via a Web page, QuickTime sends the version that the user's network connection can best accommodate. This approach supports divisions in technology resources, but alternate views also benefit those who are excluded from multimedia for physical reasons. By providing alternate views of your multimedia content, your information becomes accessible to people who cannot appreciate it in its native format because of physical limitations. Text is the most widely accessible content there is. For physically disabled users, text can be magnified or read by special software or rendered by a braille reader. For those with technology limitations, text loads quickly and can be viewed on nongraphical browsers. Another strength of text over media content is that it can be read and indexed by search engines and translated into other languages. The best alternate, then, to multimedia content is the written word. For instance, if you are providing video content on your site, the simplest alternate to include is a text transcript of the audio track for hearing-impaired users. An even better approach would be to use the text as captions synchronized with the video. To address the needs of visually impaired users, you could also include a text description of the video track, either as a separate audio track or as text. Or simplify the materials by reducing the video track to a series of still images synchronized with the audio for users with reduced vision or cognitive difficulties.  At minimum, you can use basic HTML to give disabled users information about multimedia content. For example, you can use the |
|
|