 | |
FramesFrames are meta-documents that call and display multiple HTML documents in a single browser window. A frame document contains no But frames also impose interface and design limitations. Frames can easily confuse readers who wish to print material on a page or bookmark a page for later reference or navigate using the browser's "Forward" and "Back" buttons. And screen space becomes an issue with frames; if you use frames to divide the browser screen, you will force many readers to scroll both horizontally and vertically to see the full contents of each frame. The current consensus among Web design and usability experts is that frames should be used only in the rare instances when their limited advantages clearly outweigh the many problems they can cause. 
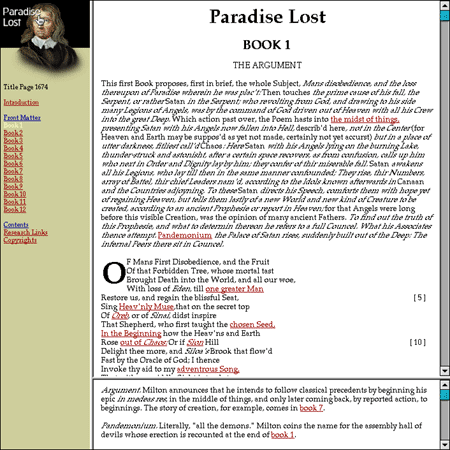
FlexibilityFrames are useful in a site whose contents are expected to change frequently. Because a frames-based site can be designed to have a single file for navigation, if you add or remove pages from the site you will have to modify only that one file. Our online Web Style Guide, for example, requires that a number of files be changed if we add or delete a page because each page in the site has its own navigation. If we had used frames in our design, we would have had a single file for the section menu, and when we needed to add a page, only that file would have had to be changed to reflect the addition. As it is, when we add a page to a section we must edit each file in that section to add the new link. FunctionalityFrames can give a targeted area of your site a functional coherence. Say your site contains a collection of poems by Emily Dickinson. You could create a virtual "reading room" for her poetry using frames, with the leftmost frame providing the navigation links and the main frame at the right displaying the poems. Because most visitors linger in this area and would use the links you provide for navigation, the quirky navigation of the "Back" button would not be too intrusive. You can also use frames to provide additional interactivity to your page. Frames allow you to put a page up on the user's screen and change its contents without rewriting the screen. The frames can interact; clicking a link in one frame can change the contents of the other. For example, a text with annotations in one frame can be linked to a footer frame, so that clicking on the text reference fills the footer frame with the corresponding note:  AestheticsMany page designers have avoided frames because of their prescribed borders and limited flexibility. Current versions of browser software, however, allow many more frame parameters to be defined. In fact, frame borders can now be set to zero. This allows you to design using the functionality of frames without requiring them to be visual and perhaps inharmonious elements on your page. Frame titlesThe visual relationship between the content in frames is usually obvious for users who can see: for example, navigation links in the left frame, content in the right. Without the benefit of visual cues, however, blind users will have difficulty orienting themselves in a frames-based layout. As discussed above, there are many reasons to avoid a frames-based layout, but if you must use frames, be sure to include titles for
|
|
|