 | |
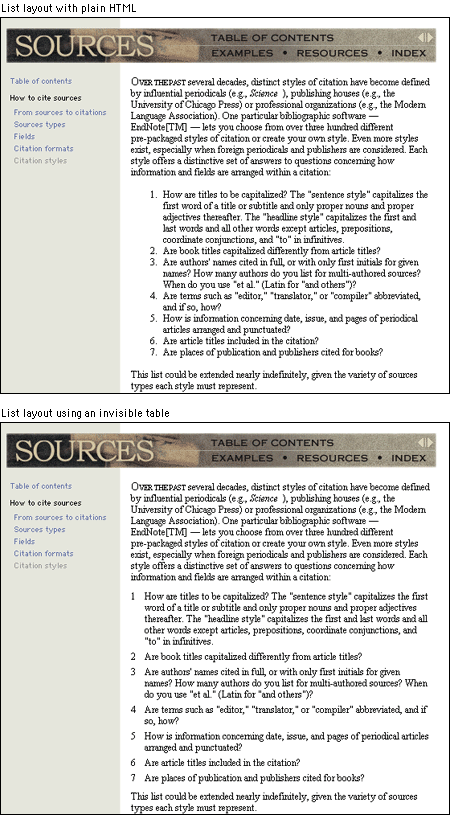
Other uses for tablesSpacing and alignmentTables can be used to combine different text alignments on the page. In this example the text in the left column is right justified, and the text in the right is left justified. 
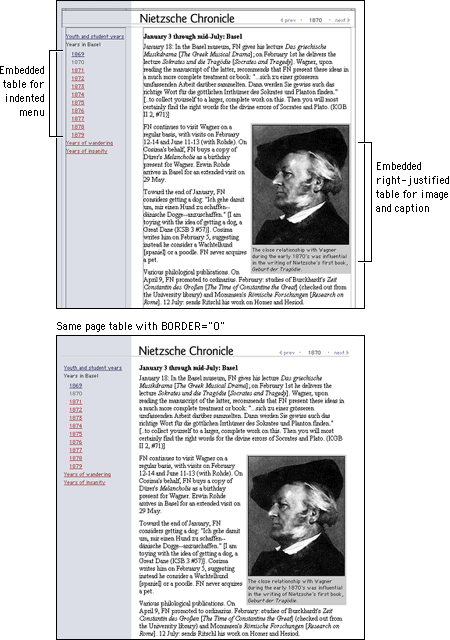
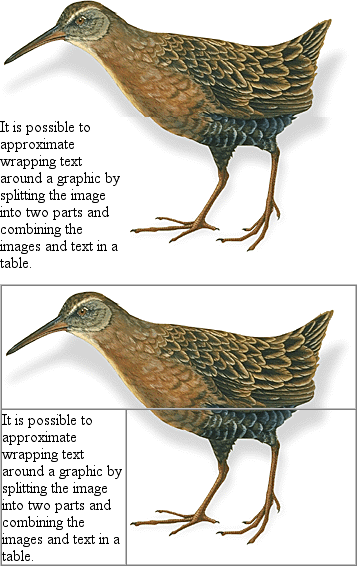
Tables can also be used to format such elements as bulleted lists or indents. For example, even with the aid of style sheets, the  Colored backgroundsYou can use tables to color areas of your pages by placing the Working with imagesTables give the designer much greater flexibility in positioning images on a page than simple inline image placement. You can use tables to create complex layouts that combine text and images or multimedia materials. The example below is shown with borders both on and off to depict the underlying table used to establish the layout:  Something fancy you can do with tables is to take a composite image, split it in pieces, and then recombine it in the cells of a table. This technique is useful for creating wraparound effects, image captions, or rollovers. The following example is depicted with borders on and off to show how the table is formatted: 
Watch out for hard returns in your HTML code when using tables to join an image. A hard return before a closing table data tag ( |
|
|