 | |
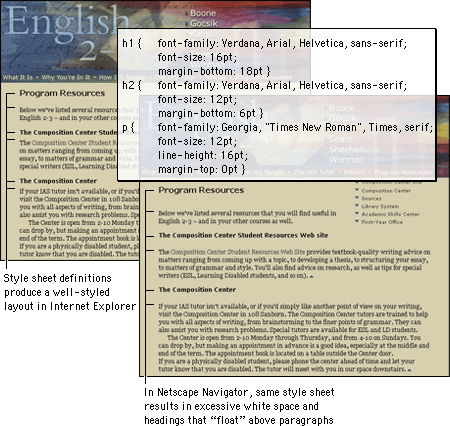
Cascading style sheetsThis division between structural logic and visual logic is on its way to being reconciled through the use of Cascading Style Sheets (CSS). Style sheets provide control over the exact visual style of headers, paragraphs, lists, and other page elements. For example, if you prefer At this writing, however, the major Web browsers offer inconsistent and incomplete CSS support. Although both Microsoft Internet Explorer version 3.0 and higher and Netscape Navigator version 4.0 and higher support CSS, their exact implementations of it differ. A most frustrating example of this is the margin property. Standard HTML headings float far above the paragraphs they describe. With style sheets authors can designate more suitable margins in a heading style declaration. Yet the Netscape browser adds the designated amount to the standard margin, whereas Explorer simply adds the margin defined in the style sheet. The upshot is that until the browsers offer a more consistent implementation of CSS, only a handful of properties can be used reliably.  So what do you do when you know the advantages of preserving the document structure but you want to design Web pages that are attractive and functional enough to capture and sustain an audience? You compromise. In the sites we create we use a grab bag of tricks to present as polished and sophisticated a page design as we can manage within the boundaries of "official" HTML. We use no proprietary HTML tags, such as those specific to Internet Explorer or Netscape Navigator. Our approach to typography emphasizes visual design over structural purity. Wherever possible, we use "plain vanilla" HTML to describe document structure and CSS to define visual layout. We do not strive for complete control and consistency for our pages but instead accept a certain degree of variability between platforms and browsers. Where CSS falls short, however, we dip into our grab bag of tricks rather than sacrifice visual integrity. We believe that this is the best compromise until everyone can shift over to a mature implementation of CSS and leave plain HTML behind. Advantages of CSSThis book is not a manual on HTML, and covering the full design implications of Cascading Style Sheets is well beyond the scope of this chapter. If you are not using CSS to manage the graphic design of your Web site, however, you should at least be planning a transition to CSS technology within the next year. Cascading Style Sheets offer Web designers two key advantages in managing complex Web sites:
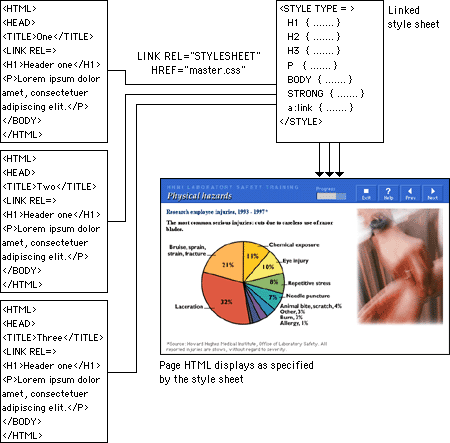
Style sheets provide greater typographic control with less code. Using plain HTML, you need to define the physical properties of an element such as the When you define these properties using CSS, that single definition, or rule, applies to every instance of the In addition, style sheets offer more formatting options than plain HTML tags and extensions. For example, interline spacing, or leading, can be controlled using style sheets, as can such text properties as letterspacing and background color. And fortunately the text formatting properties are implemented well enough across browsers to be used with some consistency. How style sheets workStyle sheets are not new. Every graphic Web browser (even back to Mosaic 1.0) has incorporated style sheets. It just wasn't possible to modify the fixed styles that browsers used to determine, for example, exactly how If you have ever used the "styles" features of a page layout or word processing program, you will understand the basic idea behind CSS. The styles feature of a word processor is used to determine exactly how your titles, subheadings, and body copy will look, and then the copy is formatted when you apply a style to each element. Once all the copy has been styled, you can change the look of each occurrence of every element simply by changing the style information. CSS works in the same way, except that with CSS you can set up one master style sheet that will control the visual styling of every page in your site that is linked to the master style sheet:  |
|
|