 | |
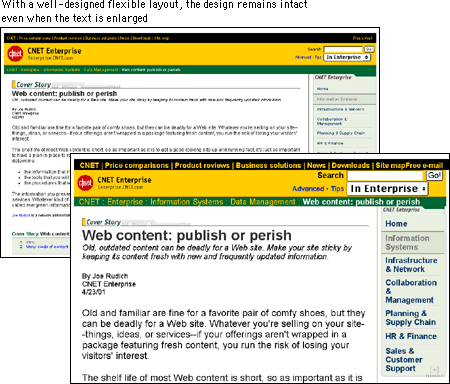
Type sizeSetting the size of type is a matter of some controversy. The Web is supposed to be a universal medium where users of all kinds have equal access to information. As opposed to a printed medium, where the layout and type are fixed, Web pages should adapt to meet the needs of all comers, so that, for example, low-vision users can set the type of Web documents to display at a size that they find legible. But these adjustments can skew a page layout and send the designer, who diligently designed the page around a specific size of type, into paroxysms. And though variation thwarts the designer who worked to fashion the layout, it is undeniable that the low-vision user ought to be able to gain access to the content. With the introduction of the
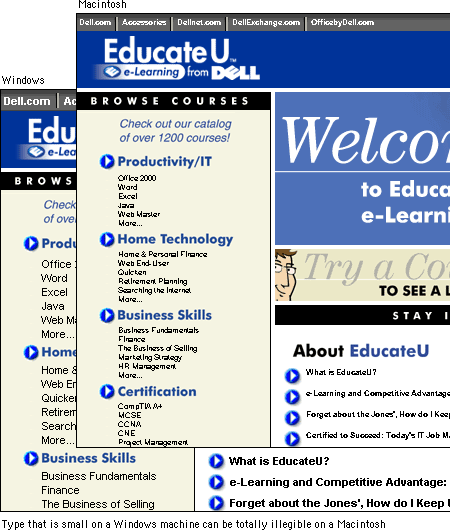
As you might imagine, this flexibility can send page layouts into disarray. If you try this approach, use a flexible page layout that will hold up to large type.  You can also use points to define your type sizes, but bear in mind that this carryover from the print medium has little meaning on a computer screen. Because monitors display at different resolutions, 12-point type on one screen could approximate 14-point type on another. This can be particularly problematic for small point sizes. For example, 6-point type is legible on a Windows display, where the default resolution is 96 ppi, but on a Macintosh, at 72 ppi, it is illegible.  Still, points are familiar and, though variable, offer some means of declaring the relative size of type elements.
Just remember that declaring your type in points does not mean that the point size you specify is what will actually display on the user's monitor. And because this unit is not "fixed" — that is, type set in points can be resized in the browser — this approach also requires an adaptable layout. If the integrity of your layout depends on specific type sizes, the most dependable option right now — until there is better CSS support — is to use pixel units in your style declarations. Text defined using pixels will be the same size regardless of the browser's default font size and resolution settings.
Although this option does offer more stability, be aware that you may be shutting out those users who have good reasons for specifying different font settings. |
|
|